An Embed Google Maps Element is an easy method for guests to locate their way through or seek directions to a location.

Content Options

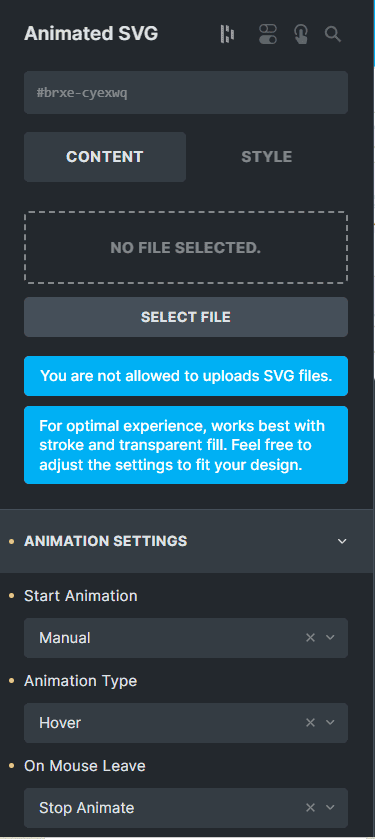
Upload File
Select an SVG file that you want to animate.
Settings
Start Animation
Specify when the animation will start for the element: choose between: 'In Viewport', 'Autostart' and 'Manual'.
Animation Type
Select the type of animation for the element: choose between 'Hover' and 'Click'.
On Mouse Leave
Specify what happens when mouse leaves the element: choose between: 'Stop Animation' and 'Reverse Animation'.
Re-render (On Hover)
Turning this on will trigger the SVG animation to restart after the hover animation finishes.
Animation Type
Select the type of animation for the element: choose between 'Delayed', 'Sync' and 'One by One'.
Duration
Specify the value for the animation duration, in frames.
Delay
Time between the drawing of first and last path, in frames (only for delayed animations). Delay must be shorter than duration.
Animation Timing Function
Specify the transition type of the element: choose between:'Ease', 'Ease In', 'Ease Out' and 'Ease Out Bounce'.