The Star Rating Element will help in evaluating the product or services on your website that will be visible to your customers. The element is customizable that allows the change of icons, adding titles, and many more.

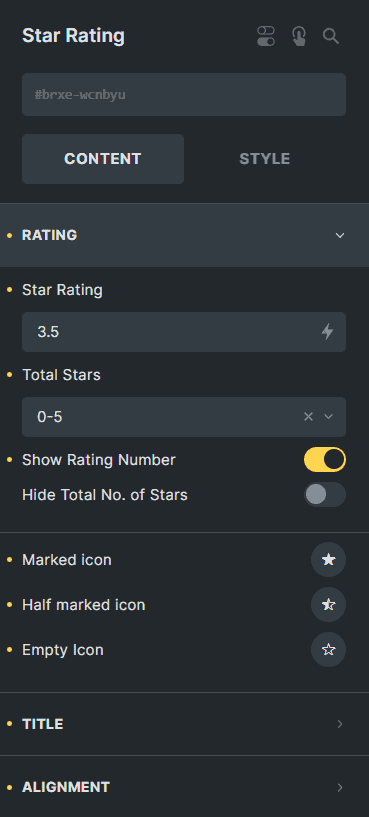
Content Options

Rating
Star Rating
Enter a number for how many icons you want to mark. It accepts both whole (3) and only accepts (.5) as decimal (3.5) numbers to mark half of the icon.
Total Stars
Choose to display either max of 5 icons or a max of 10 icons for your element.
Show Rating Number
You can enable this option if you want to show the number of icons that are marked.
Hide Total No. of Stars
If 'Show Rating Number' is enabled. You can enable this option to hide the total number of icons.
Marked Icon
Select the icon you want to display for your fully marked icons.
Half Marked Icon
Select the icon you want to display for your half-marked icons.
Empty Icon
Select the icon you want to display for your not marked icons.
Title
Title Tag
Select the HTML tag of your title.
Title
Enter the text for your title. You can empty the input if you do not want to display the Title for your element.
Alignment
Alignment
Aligns the whole element in the left, center, or right.
Style Options

Title
Text Color
Set the color of the title.
Typography
Customize the font, size, weight, family, style, line height, and letter spacing, and add shadow to the title.
Gap
Enter a number to set the gap between the title to the rating.
Stars
Set the color of the marked icons.
Set the color of the not marked icons.
Enter a number to set the size of the icons.
Gap
Enter a number to set the gap between the icons.
Star margin
Sets the margin for each icon.
Rating Number
Customize the color, font, size, weight, family, style, line height, and letter spacing, and add shadow to the rating number.
Sets the background of the rating number.
Settings for the box shadow of the rating number.
Settings for the border of the rating number.
Margin
Sets the margin of the rating number.
Padding
Sets the padding of the rating number.