The Lottie Element lets you import any Lottie file and display using this element.
An animated file format called a Lottie, which is based on JSON, makes it simple to ship animations across all platforms. These are compact files that may be scaled upward or downward without pixelation and are compatible with all devices.

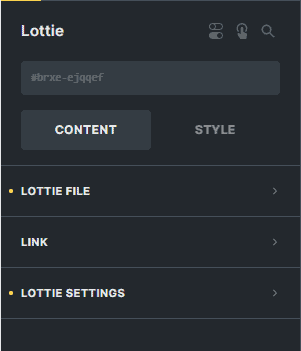
Content Options

Lottie File
Source
Source Type
Choose the type of source for your Lottie file.
Lottie URL
Enter the link of your Lottie file.
Link
Link To
Enter the link of the website you want to redirect your visitors to if they click the Lottie animation.
Lottie Settings
Trigger
Choose the type of trigger for the animation of your Lottie file.
Loop
You can enable this option if you want to loop your Lottie animation.
Use Number of Loops
You can enable this option if you want to loop your Lottie animation a certain number of times.
Number of Loop
Enter the number to set several times the Lottie animation will loop.
Reverse
You can enable this option if you want to reverse the animation of the loop from end to start.
Enter the number to set the strolling speed of the image.