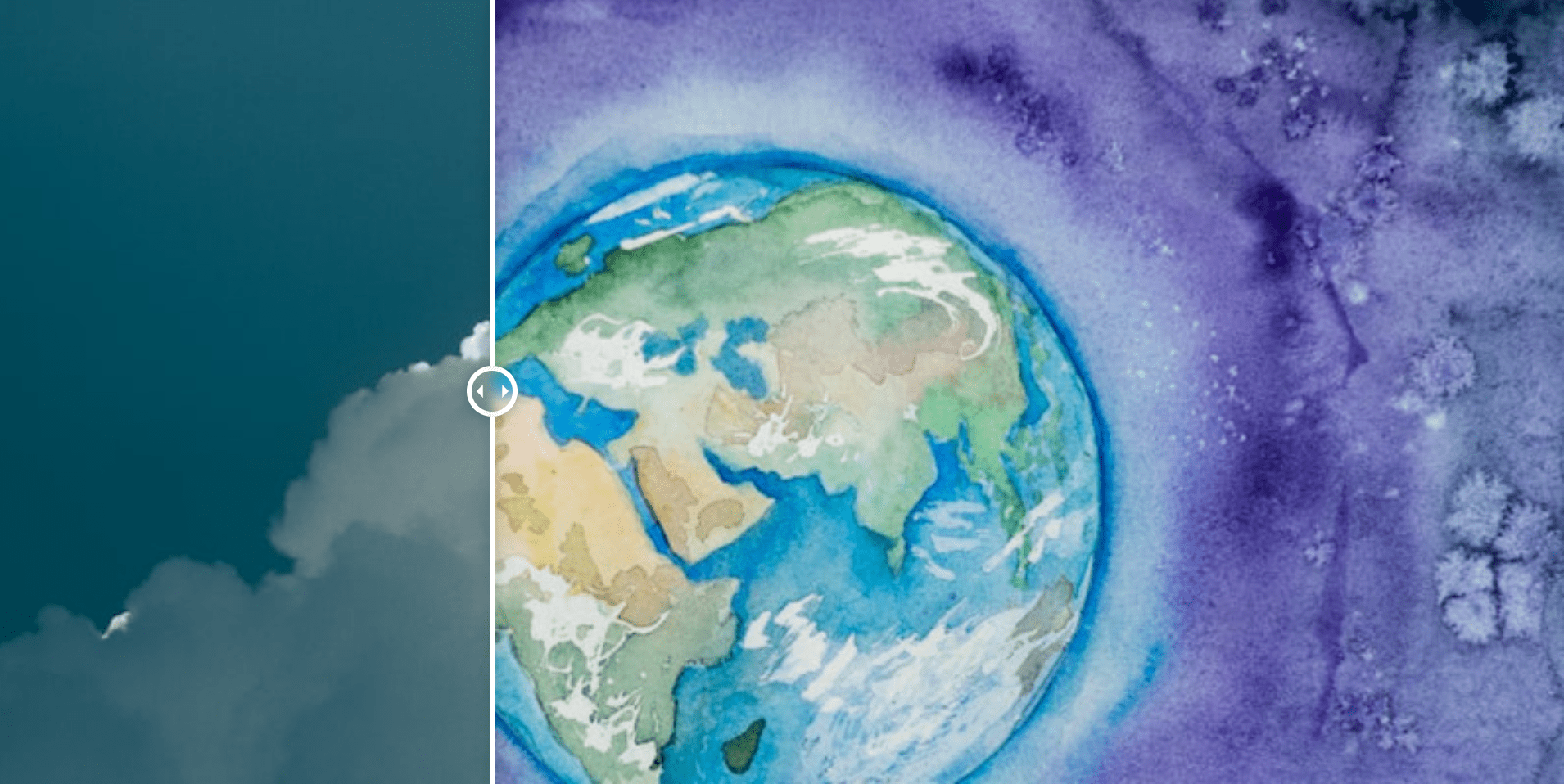
The Before After Image Element lets you show two different images side by side for visual comparison. The slider is responsive that will let the visitors or customers view the full width of each image.

Content Options

Image
Before Image
Sets the before image.
Before Image Filters
Customize the blur, brightness, contrast, hue, invert, opacity, saturation, and sepia of the before image.
After Image
Sets the after image.
After Image Filters
Customize the blur, brightness, contrast, hue, invert, opacity, saturation, and sepia of the after image.
Labels
Show Labels
You can enable this option if you want to show the labels for each image.
Show Labels On Hover
You can enable this option if you want to show the labels for each image when hovered only but if disabled the labels will show all the time.
Before Label
Enter the text for your before image. You can empty the input if you do not want to display the Label for your Before Image.
After Label
Enter the text for your after image. You can empty the input if you do not want to display the Label for your After Image.
Vertical Align
Select the alignment of the whole element.
Labels Typography
Customize the color, font, size, weight, family, style, line height, and letter spacing, and add shadow to the labels.
Sets the background for each label.
Settings of the border for each label.
Settings of the box shadow for each label.
Padding
Sets the padding for each label.
Control
Control Line Color
Sets the line color of the slider.
Control Arrow Color
Sets the arrow color of the slider.
Add Circle
You can enable this option if you want to show the circle in the slider.
Control Circle Background Color
Sets the background color of the circle in the slider.
Circle Size
Enter a number for the size of the circle in the slider.
Circle Radius
Enter a number for the radius size of the circle in the slider.
Handler Width
Enter a number for the width of the line in the slider.
Settings
Vertical Mode
You can enable this option if you want to turn the mode vertically. Leave it unchecked if you want it to be in horizontal mode.
Slider Move Type
Choose the type to adjust the position of the slider whether to 'Click' or 'Hover'.
Starting Point
The percentage to show the before image since it's in percentage the range is from 0-100.